Nghĩa Của Từ Compose Bằng Tiếng Việt, Docker Compose Là Gì
I. Docker compose là gì ?
Docker compose là công cụ dùng để định nghĩa và run multi-container cho Docker application. Với compose bạn sử dụng file YAML để config các services cho application của bạn. Sau đó dùng command để create và run từ những config đó.Sử dụng cũng khá đơn giản chỉ với ba bước:
Khai báo app’s environment trong Dockerfile.Khai báo các services cần thiết để chạy application trong file docker-compose.yml.Run docker-compose up để start và run app.
Đang xem: Nghĩa của từ compose
II. Đặc điểm

Không giống như Dockerfile (build các image). Docker compose dùng để build và run các container. Các thao tác của docker-compose tương tự như lệnh: docker run.
Docker compose cho phép tạo nhiều service(container) giống nhau bằng lệnh:
$ docker-compose scale =
III. Demo
Thiết lập web :
npm
npm init react-app hoặc yarn
yarn create react-app trong demo là web React js
Thay đổi file App.js
import React, { useState } from “react”;import “./App.css”;function status(response) { if (response.status >= 200 && response.status { return fetch( “http://localhost:8080/api/v1/foods?id=” + foodId, { method: “GET”, headers: { “Content-Type”: “application/json; charset=UTF-8” } } ) .then(status) .then(json) .then(res => (new Promise((resolve, reject) => resolve(res.data)))) .catch(err => { alert(“err: “, err); return undefined; })};function App() { const
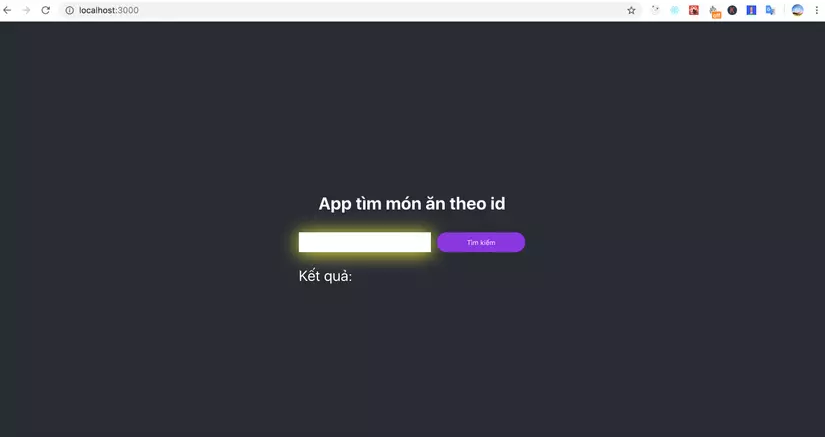
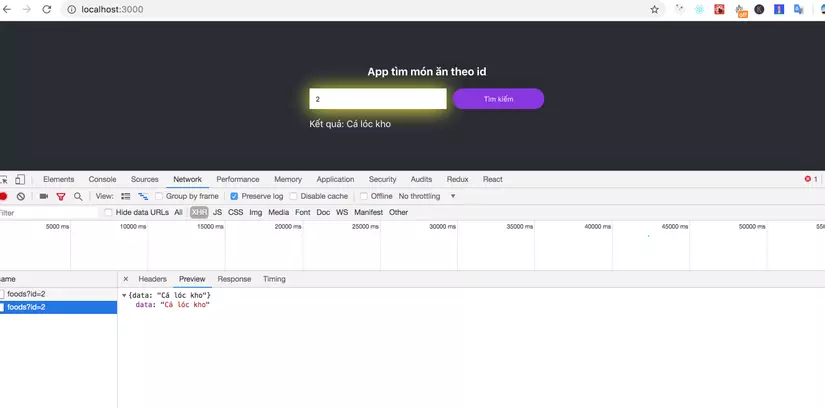
App tìm món ăn theo id
setFoodId(e.target.value)}/> { getFoodDetail(foodId).then(data => setDataFood(data)) }} > Tìm kiếm Kết quả: {dataFood}
);}export default App;
App.css
.App { text-align: center;}.App-logo { animation: App-logo-spin infinite 20s linear; height: 40vmin; pointer-events: none;}.App-header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white;}.input { padding: 10px; width: 200px; border: 0; box-shadow: 0px 2px 30px 0px rgba(255,255,15,1); margin-right: 10px;}.btnSearch { padding: 10px 50px; color: white; background: blueviolet; border: 0; border-radius: 20px;}.btnSearch:hover { background: #c837de;}.App-link { color: #61dafb;}
keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); }}Phần server:
main.go
package mainimport (“net/http””strconv””github.com/gin-gonic/gin”)func Options(c *gin.Context) {if c.Request.Method != “OPTIONS” {c.Next()} else {c.Header(“Access-Control-Allow-Origin”, “*”)c.Header(“Access-Control-Allow-Methods”, “GET, POST, PUT, PATCH, DELETE, OPTIONS”)c.Header(“Access-Control-Allow-Headers”, “authorization, origin, content-type, accept”)c.Header(“Allow”, “HEAD, GET, POST, PUT, PATCH, DELETE, OPTIONS”)c.Header(“Content-Type”, “application/json”)c.AbortWithStatus(200)}}func Secure(c *gin.Context) {c.Header(“Access-Control-Allow-Origin”, “*”)}type Foods map
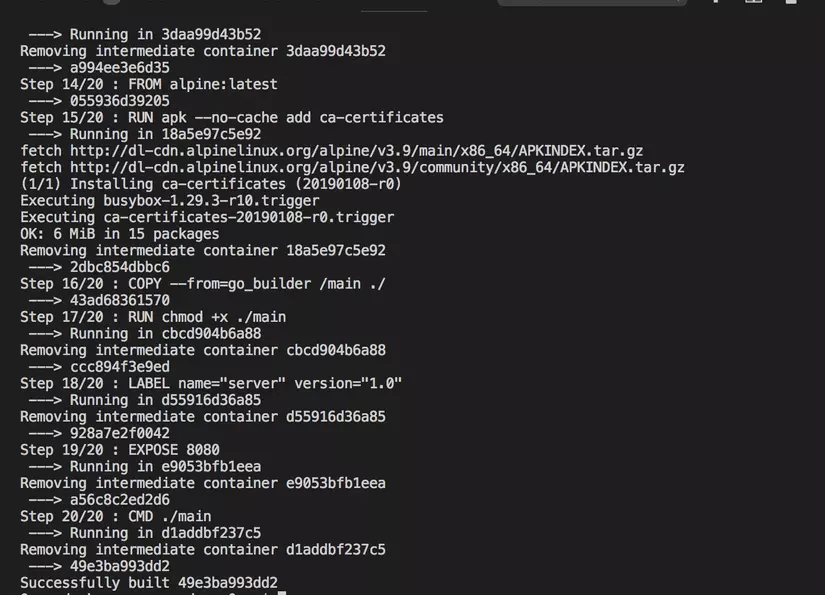
FROM node:carbon-alpine AS node_builderWORKDIR /app/webreactjsCOPY /webreactjs/package.json .RUN npm installCOPY /webreactjs .LABEL name=”webreactjs” version=”1.0″EXPOSE 3000CMD <"npm", "start">FROM golang:1.11 AS go_builderADD . /appWORKDIR /appRUN go mod downloadRUN CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build -ldflags “-w” -a -o /main .LABEL name=”server” version=”1.0″FROM alpine:latestRUN apk –no-cache add ca-certificatesCOPY –from=go_builder /main ./RUN chmod +x ./mainEXPOSE 8080CMD ./mainTiến hành build Dockerfile

Config services cần start và run trong file docker-compose.yml
version: “2.1”services: webreactjs: image: af1205224676 build: . ports: – 3000:3000 restart: always servergo: image: cef5deda0834 build: . ports: – 8080:8080 restart: alwaysversion: chỉ ra phiên bản docker-compose đã sử dụng.services: thiết lập các services(containers) muốn cài đặt và chạy.image: chỉ ra image được sử dụng trong lúc tạo ra container.build: dùng để tạo container.
Xem thêm: Tầm 4 Triệu Nên Mua Điện Thoại Gì 2021 Tiền Ít Nhưng Hít Toàn
ports: thiết lập ports chạy tại máy host và trong container.restart: tự động khởi chạy khi container bị tắt.Ngoài ra còn có một số lệnh config khác:
environment: thiết lập biến môi trường ( thường sử dụng trong lúc config các thông số của db).
depends_on: chỉ ra sự phụ thuộc. Tức là services nào phải được cài đặt và chạy trước thì service được config tại đó mới được chạy.
volumes: dùng để mount hai thư mục trên host và container với nhau.
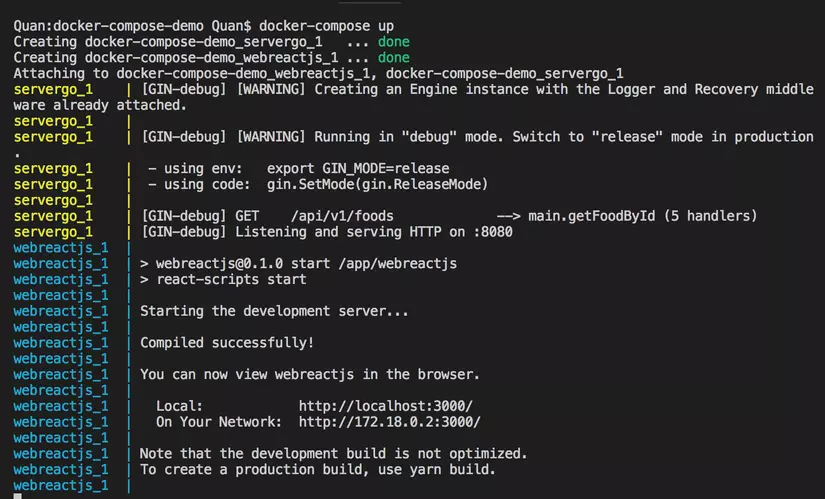
Run command như bên dưới:
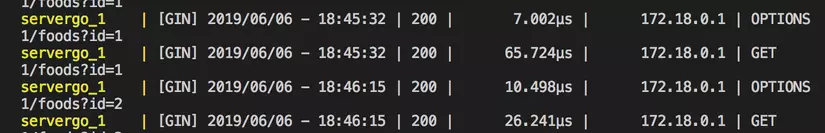
$ docker-compose upSau khi run xong chúng ta thấy docker-compose đã start và run hai service mà chúng ta đã config trong file docker-compose.yml ở trên

Giờ là lúc chúng ta chiêm ngưỡng thành quả thôi nào



Mẹo nhỏ : Dành cho bạn nào dùng Visual Studio Code giống mình đó là bạn có thể tạo nhanh các config cho Dockerfile và docker-compose.yml chỉ bằng một vài thao tác nhỏ. Trên Visual Studio Code bạn cài thêm extension Docker

Sau khi cài xong nhấn F1 => gõ docker: add => chọn temp có sẵn + config port lúc này Visual Studio Code sẽ tự động generate các fileDockerfile, docker-compose.yml, docker-compose.debug.yml, và.dockerignore cho bạn.
Xem thêm: Tổng Quan Ngành Hóa Dược – Ngành Học Được Nhiều Bạn Trẻ
Ngoài ra nó còn suggest lệnh cho chúng ta cũng như là cảnh báo trong lúc chúng ta tự config các file của docker rất tiện.